Publié le 01/10/2019 par Camille Chiaradia | Mis à jour le : 16/12/2021 | 3 min de lecture
Sujets : Articque Platform, Cartes & Données, Symbole personnalisé, Tutoriels
Tutoriel : Ajouter des symboles personnalisés sur ses cartes
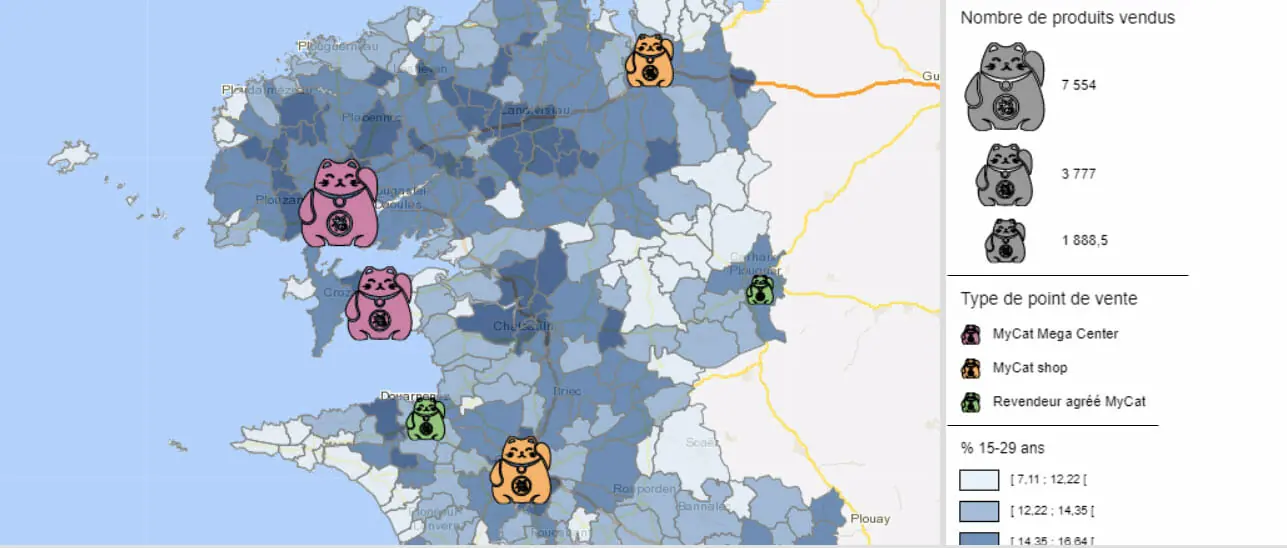
Affirmez votre image de marque ou votre côté créatif en personnalisant les pictogrammes de vos cartographies. Ajoutez des visuels reconnaissables en un coup d’œil (logo, produit, marque…) pour améliorer la lisibilité de vos cartes et communiquer des informations essentielles. Dans ce nouveau tutoriel, nous vous expliquons comment ajouter des symboles personnalisés sur vos projets Cartes & Données :
Sommaire :
Le format SVG
Vous recherchez des visuels au formats SVG ?
Modifier un symbole SVG avec un éditeur de texte
Ajouter un symbole personnalisé dans l’Organigramme de Cartes & Données
Les dernières nouveautés de Cartes & Données

Les symboles vectoriels au format SVG permettent d’afficher sur la carte des pictogrammes dont la taille, la couleur interne, le contour et l’orientation peuvent varier selon vos données, comme n’importe quel symbole standard de Cartes & Données. Grâce au format vectoriel SVG, vos symboles conservent une excellente qualité d’affichage, même à l’impression.
Le format SVG
Depuis la version 7.0.7135 de Cartes & Données et Articque Platform, vous pouvez ajouter des symboles personnalisés au format vectoriel SVG dans vos cartes et Atlas dynamiques.
Le SVG (Scalable Vector Graphics) est un format de fichier graphique, proche du XML, qui permet de décrire un dessin à l’aide d’objets graphiques vectoriels (polygones, cercles, points, lignes, etc.).
Avec ce format vectoriel adapté aux technologies web, on redimensionne une image sans aucune perte de qualité, contrairement aux images en format Raster (JPEG, PNG, GIF, etc.).
On peut aussi faire varier les propriétés des objets vectoriels (points, lignes, polygones, formes, etc.) d’une image SVG (couleur interne, taille, épaisseur et couleur du contour, etc.). Le format SVG est donc particulièrement adapté pour la cartographie thématique avec Cartes & Données.
Plus d’informations sur le format SVG
Vous recherchez des visuels au formats SVG ?
De nombreux sites internet permettent de télécharger des fichiers au format SVG gratuits et libres de droits. Vous pourrez par exemple en trouver ici sur les sites d’ Iconmonstr et Flaticon.
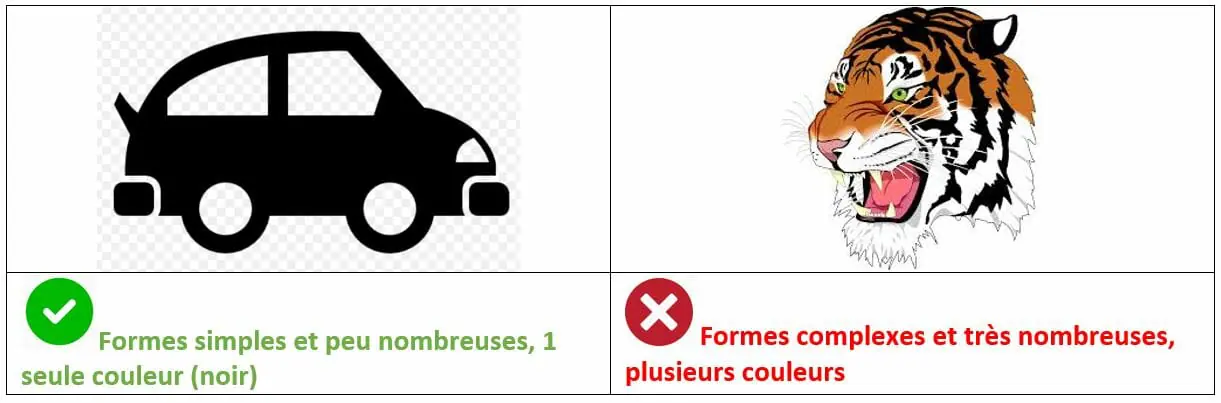
Afin que vos cartes restent lisibles, nous vous conseillons d’utiliser des symboles SVG simples et composés de formes basiques. Si vous voulez faire varier la couleur interne, il est préférable de privilégier les symboles SVG monochromes.
Par défaut, la couleur des formes de votre pictogramme SVG est « fixe » : elle est renseignée et pré-définie dans le contenu du fichier SVG.
Pour que la couleur de votre symbole SVG puisse varier dynamiquement dans Cartes & Données, une modification du contenu du fichier SVG s’impose. Nous détaillons le mode opératoire dans la suite de ce tutoriel.
Modifier un symbole SVG avec un éditeur de texte
Pour faire varier dynamiquement la couleur des formes de votre SVG, il est nécessaire de l’ouvrir et de modifier son contenu avec un éditeur de texte ( Bloc-notes Microsoft Windows, Notepad++, etc.).
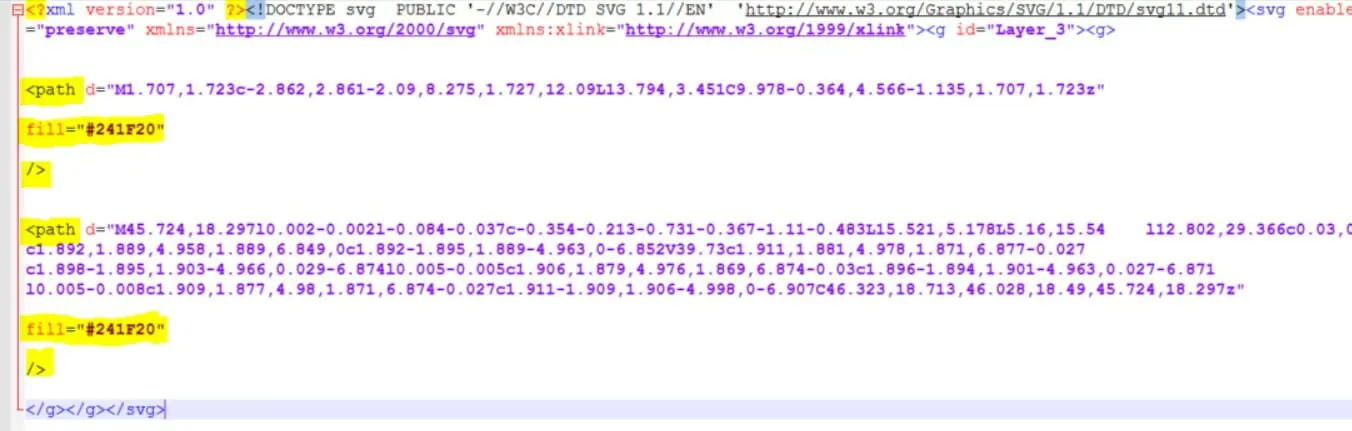
Les formes vectorielles d’un fichier SVG sont décrites à l’aide de balises (une balise pour chaque polygone, par exemple).
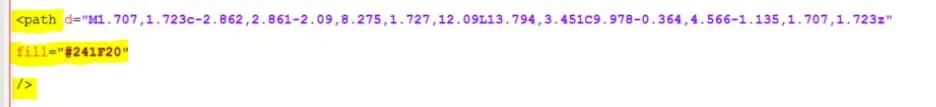
A l’intérieur de chaque balise , on trouve des informations sur la forme et les propriétés graphiques (couleur, épaisseur, couleur de son contour, etc.). Ces propriétés graphiques prennent par exemple la forme d’une ligne « fill= #codecouleur » ou d’une ligne « style = [description des paramètres du style graphique] ».
Pour rendre ces propriétés graphiques dynamiques :
- Au sein de la balise , repérez la ou les lignes de propriétés graphiques
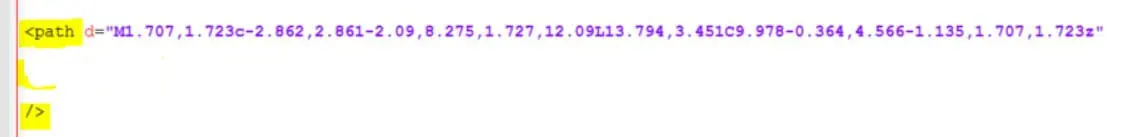
- Supprimez ces lignes de propriétés graphiques
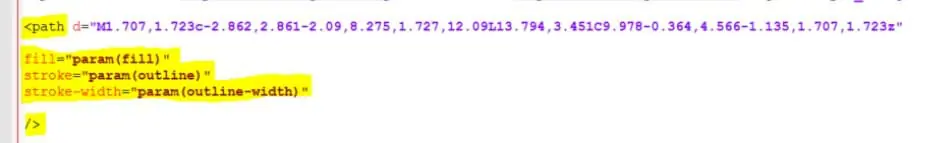
- Remplacez-les par les 3 lignes suivantes à la fin de la balise path, juste avant les caractères /> qui servent à fermer et encadrer son contenu.
Notez que si votre fichier SVG contient plusieurs parties à faire varier en couleur, il faudra répéter l’opération pour chaque ligne « path ».
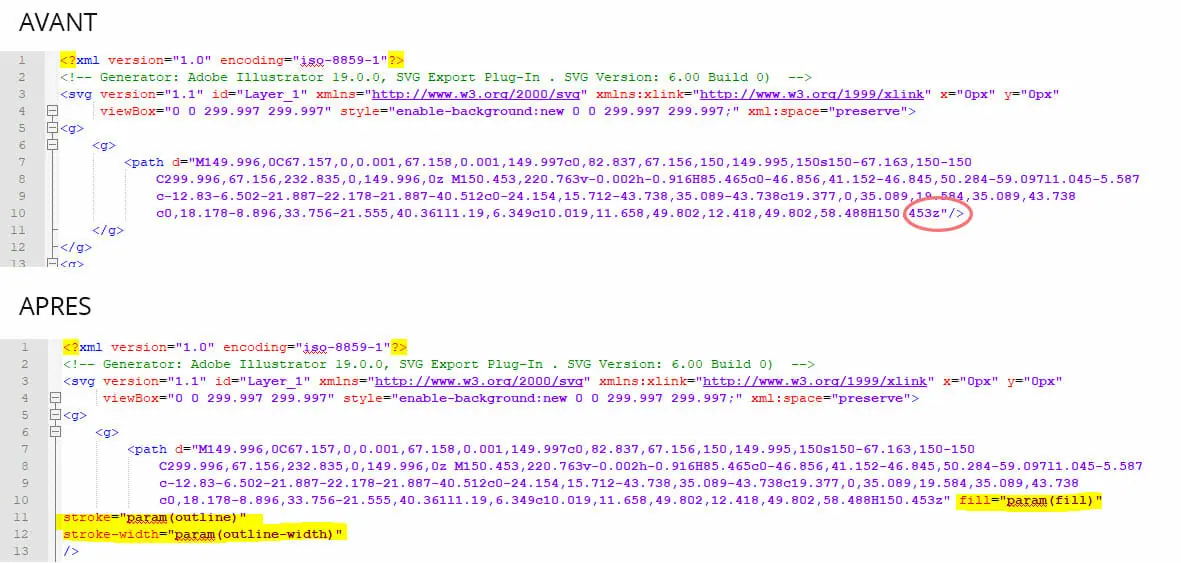
Voici un exemple avant/après modification en image :
Ajouter un symbole personnalisé dans l’Organigramme de Cartes & Données
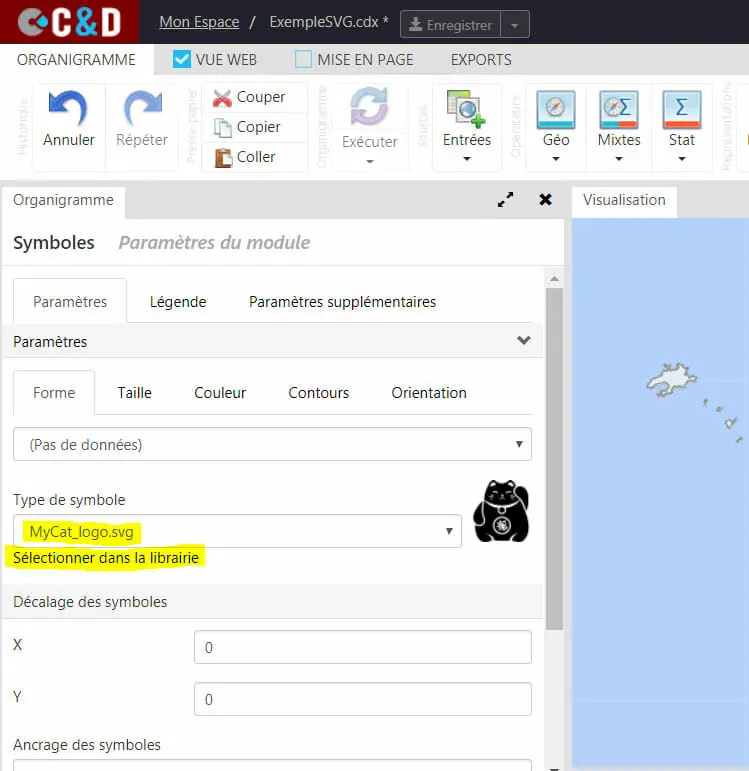
Pour utiliser des symboles personnalisés SVG sur une carte, il faut les importer dans son espace personnel et dans ses groupes, puis les sélectionner dans le module Symboles, comme sur l’exemple ci-dessous.
Les dernières nouveautés de Cartes & Données
Pour tout savoir sur les principales nouveautés de Cartes & Données, ne manquez pas l’intervention de Jérôme Guyot, Directeur Produits chez Articque, lors de l’événement « Osez la GéoStratégie ! ».
À propos de l’auteur : Camille Chiaradia
Geek du webmarketing, mordue de cartographie et de géomarketing @Articque depuis 2016. J‘évolue dans un univers essentiellement IT et digital : big data, SaaS, dataviz, data mining... Mes missions : informer nos clients de toutes les nouveautés de Cartes & Données et éclairer les internautes à la recherche de solutions d’aide à la décision.











 Articque
Articque DR
DR